ターゲットにあわせたサイトデザインできてますか?
2021.12.10

企業ホームページやサービスサイト、ECを解説する際にいきなりデザイン作成を進めていませんか?
ターゲットとするユーザーや目的にあわせたサイトデザインになっていないと、せっかくサイトを開設しても成果が出にくくなってしまいます。
今回はそんなサイトデザインについて解説していきたいと思います!
サイトデザインで最も重要なターゲットの設定
サイトをデザインする上で最も重要なことは、「どんなユーザーに向けたサイトにするのか」ということです。
例えば男性に向けたサイトにするのか、女性に向けたサイトにするのかによって、全体のトーンや使用する画像などデザインの方向性が大きく変わってきます。
BtoBサイトなのかBtoCサイトなのかでも当然適したデザインというのが変わってくるため、事前にサイトのターゲットを明確にしておかないと、いざ出来上がってみたら思っていたサイトにならなかったり、運用を続けていても思ったような成果が上がらなかったりと、せっかくの投資が無駄になってしまう可能性があります。
ターゲットによるデザインサンプル
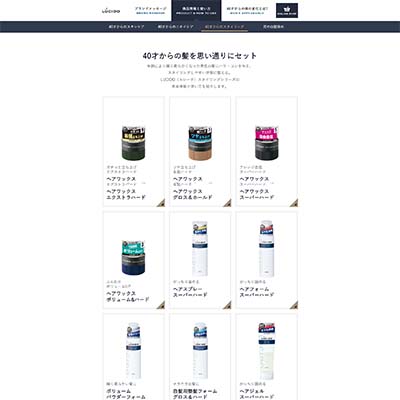
男性向けサイトサンプル
全体的にエッジのきいた非常に男性的なデザインのサイトです。カラーも黒や紺などの男性的なトーンが多く用いられており「The 男性向けサイト」という構成になっています。


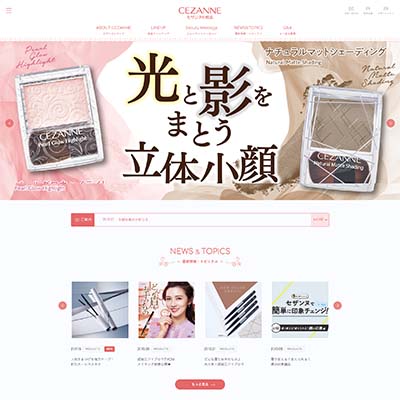
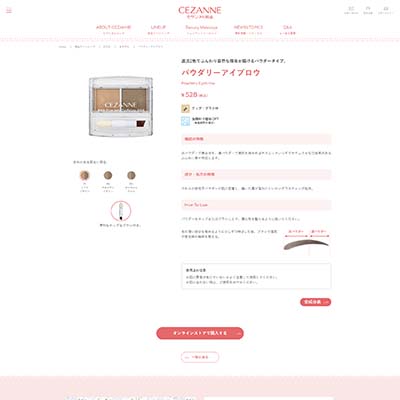
女性向けサイトサンプル
ピンクを基調とした女性らしいカラーリングのサイト。男性向けサイトとは対照的に、エッジ部分にレース柄を用いるなど全体的に柔らかな印象に仕上げられている女性向けサイトです。


パーツによる効果
画像
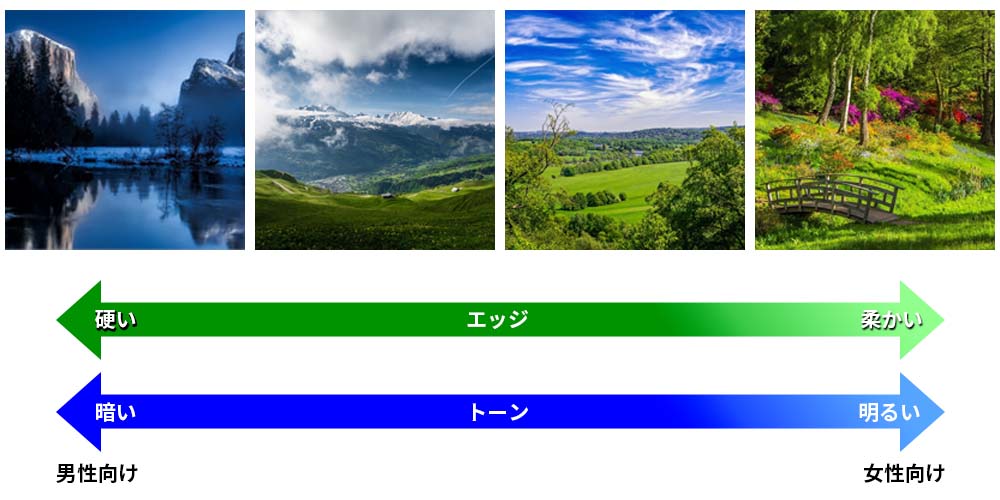
使う画像の雰囲気によって印象は大きく変わります。特にサイトに訪れたユーザーが最初に目につく可能性が高いメインビジュアルは、サイト全体のイメージに関わるとても重要な部分になりますので、しっかりと選定を行いましょう。
下記のような傾向があるので、画像選びの参考にお役立てください。

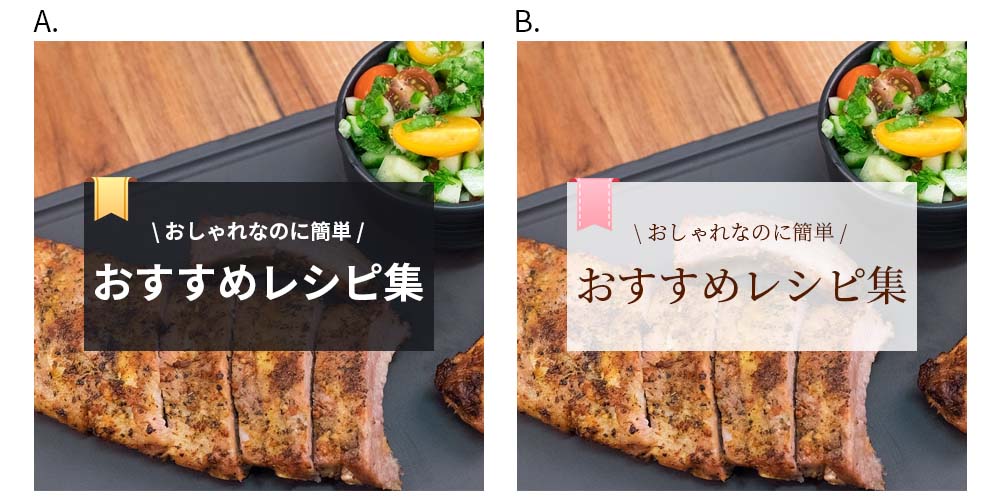
フォント
バナーに使用するフォントはもちろん、サイト内テキストのフォントも印象に大きくかかわってきます。
一般的にはゴシック体のような太めの文字は男性向け、明朝体のような華奢なフォントは女性向けサイトに採用されることが多くなっております。

色
男性向けサイトでは青や黒などの寒色系や原色系が好まれる傾向にあります。
反対に女性向けサイトであれば、暖色・寒色問わず淡いカラーやパステルカラーが好まれることが多いです。

形
一般的には男性向けサイトの場合、四角形や三角形などのエッジのきいたデザインが
女性向けサイトの場合、円などの曲線や飾り枠などを多用したデザインが好まれる傾向にあります。

まとめ
このように、サイトやバナーのデザインによりユーザーが感じるイメージも大きく変わってきます。
もちろん感覚は人それぞれなので、一概にこれがいいという正解はありませんが目的やターゲットに合わせたサイトデザインを行うことで、求める成果が生み出しやすくなりますので、是非参考にご活用ください。
アンカラードジャパンではサイト構築だけではなく、お客様の商材やターゲットにあわせたサイトデザインの提案から、サイト構築後の集客力を強化するコンサルティングまで一気通貫でサポートさせていただくことができますので、サイト作成やWeb集客でお悩みのお客様はお気軽にご相談ください!






